スマホサイトを制作する時に、たまに実機でjsの挙動などソースコード(htmlソース)を確認したい時があります。
そんな時、役に立つ小技をご紹介。
Bookmarklet(ブックマークレット)を使った方法
1.iPhoneのSafariを起動。
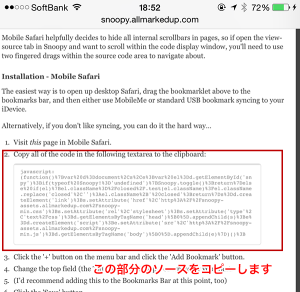
2.Snoopyのサイトにアクセス http://snoopy.allmarkedup.com/
3.「2. Copy all of the code in the following textarea to the clipboard: 」のjavacsriptをコピー
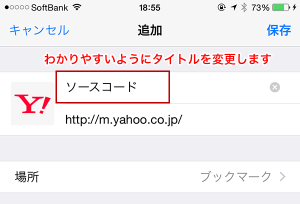
4.どのサイトでもいいので新規でサイトをブックマーク(その際わかりやすくするためにタイトルを変更)
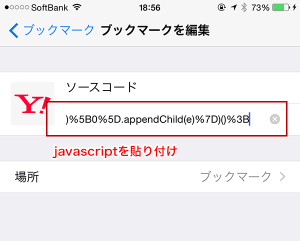
5.4番で登録したブックマークを編集(URLが入っているとことに先程コピーしたjavascriptをペースト)
以上で準備が完了しました。
次にhtmlのソースコードを見たいサイトにアクセスし、ブックマークから先程保存したブックマークをタップすると、下の画面のようなボックスが表示され、ソースコードを確認することができます。
次回はMacのSafariを使った方法をご紹介。