
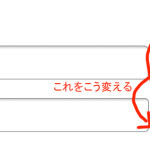
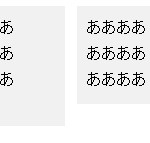
ちょっとした時などに、わざわざ新しくCSSを定義しなくてもリスト風のスタイルがtext-indentでできます。
ホームページ制作のネタ発信
投稿日:2007/7/13 金曜日 更新日:
執筆者:takehito
関連記事

iPhone Safariのsubmitボタンのデザインを変更する方法
通常CSSでbackgroundやborder-radiusをかけることによってスタイルを定義することができますが、 iPhoneSafariの場合は最初にリセットする必要があります。 #hdSear …
pdfやdocなどの決まった拡張子にCSSを使って自動でアイコンを表示させる方法がphpspot開発日誌に紹介されていました。 とっても便利なのでゼヒ使ってみましょう。 ※IE6では表示されないのでj …
幅いっぱいのスマホサイトのメニューで1pxのボーダーを追加する方法
基本的にスマホサイトを作る際はリキッドレイアウトにすることが多いと思う。 その際1つ1つの要素に対して%(パーセント)指定をするが、1pxのボーダーを要素の間にいれようと思うと、 これがなかなかうまく …

CSS javascriptを使わずmin-heightをIEで使えるようにするCSS
今はjavascriptでやるのが主流? とりあえず今回はCSSで対応しました。 div { min-height: 100px; height:auto !important; height: 10 …