
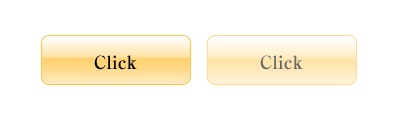
前々から画像置換を使ったボタンってどうなの!?って思っていました。
そこでjavascriptを使わずにロールオーバーする方法のご紹介。
ホームページ制作のネタ発信
投稿日:2008/4/11 金曜日 更新日:
執筆者:takehito
関連記事
pdfやdocなどの決まった拡張子にCSSを使って自動でアイコンを表示させる方法がphpspot開発日誌に紹介されていました。 とっても便利なのでゼヒ使ってみましょう。 ※IE6では表示されないのでj …

iPhone Safariのsubmitボタンのデザインを変更する方法
通常CSSでbackgroundやborder-radiusをかけることによってスタイルを定義することができますが、 iPhoneSafariの場合は最初にリセットする必要があります。 #hdSear …

最近はスマホサイトの制作も増え、ボックスの幅をパーセント(%)指定することが増えてきました。 その際にボックスにボーダーを追加するとボーダー分幅が広くなりカラム落ちすることがあります。 そんな時は、ボ …
幅いっぱいのスマホサイトのメニューで1pxのボーダーを追加する方法
基本的にスマホサイトを作る際はリキッドレイアウトにすることが多いと思う。 その際1つ1つの要素に対して%(パーセント)指定をするが、1pxのボーダーを要素の間にいれようと思うと、 これがなかなかうまく …