
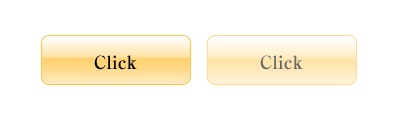
前々から画像置換を使ったボタンってどうなの!?って思っていました。
そこでjavascriptを使わずにロールオーバーする方法のご紹介。
ホームページ制作のネタ発信
投稿日:2008/4/11 金曜日 更新日:
執筆者:takehito
関連記事

最近はスマホサイトの制作も増え、ボックスの幅をパーセント(%)指定することが増えてきました。 その際にボックスにボーダーを追加するとボーダー分幅が広くなりカラム落ちすることがあります。 そんな時は、ボ …

iPhone Safariのsubmitボタンのデザインを変更する方法
通常CSSでbackgroundやborder-radiusをかけることによってスタイルを定義することができますが、 iPhoneSafariの場合は最初にリセットする必要があります。 #hdSear …

CSS javascriptを使わずmin-heightをIEで使えるようにするCSS
今はjavascriptでやるのが主流? とりあえず今回はCSSで対応しました。 div { min-height: 100px; height:auto !important; height: 10 …

CSS リストを使わなくても簡単にリスト風になるtext-indent
ちょっとした時などに、わざわざ新しくCSSを定義しなくてもリスト風のスタイルがtext-indentでできます。 サンプルはこちら