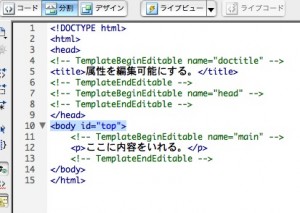
今回久しぶりにDreamweaverのテンプレート機能を使って作成をすることになったんですが、そこで1点問題がでてきました。
どうしてもbodyの属性でカレント設定をする必要があり、これではテンプレートを使ったとしても編集可能領域を広範囲にしなくては対応できない。
ふと同僚の@takanoha_111さんにいい方法がないか聞くとあっさり回答がありました。
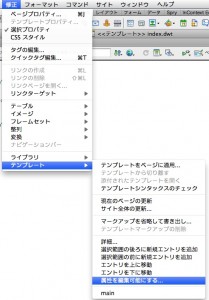
それはズバリ!テンプレートの「属性編集を可能にする」って項目でした。
知ってる人は余裕で知っているとは思いますが、僕は知らなかったので知らない人もいると思うのでやり方を紹介します。
ちなみにDreamweaverのバージョンはCS4[Mac]です
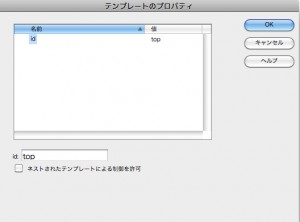
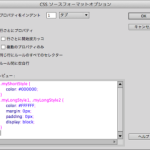
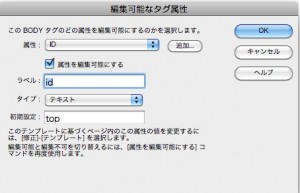
3.今回はIDを変更するので属性はID。初期設定はテンプレートに書かれているtopとします。
※属性を編集可能にするにチェックをつけてください。

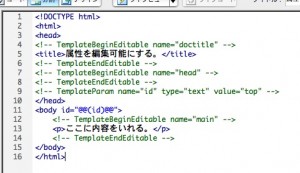
4.OKボタンを押すとbodyの部分が<body id="@@(id)@@">と変更されます。

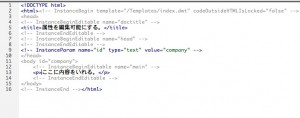
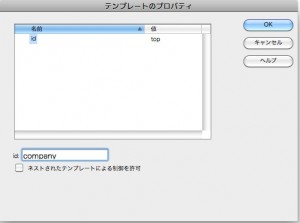
5.次にテンプレートから新規ファイルを作成します。
8.id:topの値を任意の値に変更します。今回はcompanyと変更しました。


【送料無料】【CS5】※Mac版Adobe Web Premium CS5 通常版 Mac 価格:207,370円(税込、送料込) |