最近あまりIE用のCSSハックを使うことが無くなったけど、どうしてもハックする必要がでてきたのでメモ。
@media all and (-ms-high-contrast:none){
.red {
color: #f00;
}
}
こちらのサイトを参考にしました。
ホームページ制作のネタ発信
投稿日:
最近あまりIE用のCSSハックを使うことが無くなったけど、どうしてもハックする必要がでてきたのでメモ。
@media all and (-ms-high-contrast:none){
.red {
color: #f00;
}
}
こちらのサイトを参考にしました。
執筆者:takehito
関連記事

最近はスマホサイトの制作も増え、ボックスの幅をパーセント(%)指定することが増えてきました。 その際にボックスにボーダーを追加するとボーダー分幅が広くなりカラム落ちすることがあります。 そんな時は、ボ …

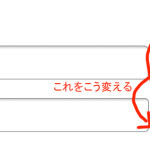
iPhone Safariのsubmitボタンのデザインを変更する方法
通常CSSでbackgroundやborder-radiusをかけることによってスタイルを定義することができますが、 iPhoneSafariの場合は最初にリセットする必要があります。 #hdSear …
幅いっぱいのスマホサイトのメニューで1pxのボーダーを追加する方法
基本的にスマホサイトを作る際はリキッドレイアウトにすることが多いと思う。 その際1つ1つの要素に対して%(パーセント)指定をするが、1pxのボーダーを要素の間にいれようと思うと、 これがなかなかうまく …

iPhoneのフォームでフォーカスがズームされるのを防ぐ方法
スマホ用のサイトを作っている時にフォームのテキストフィールドやセレクトをタップすると、画面がズームされることはありませんか? そんな時はフォントサイズを16px以上にするとズームされるとこなく、入力す …

[CSS]iPhoneのSafariで背景画像のposition: fixed;が効かない時の対処法
スマホ用のサイトを制作中にiPhoneのSafariで背景画像のposition: fixed;が効かなかったので、それの対処法の備忘録。 この「ああああああ」のボックスが上のメインビジュアルの上を移 …