
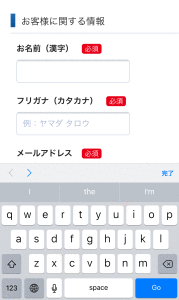
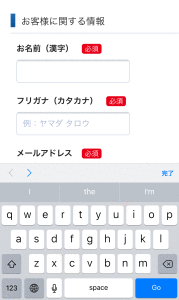
スマホ用のサイトを作っている時にフォームのテキストフィールドやセレクトをタップすると、画面がズームされることはありませんか?
そんな時はフォントサイズを16px以上にするとズームされるとこなく、入力することが出来ます。
ホームページ制作のネタ発信
投稿日:

スマホ用のサイトを作っている時にフォームのテキストフィールドやセレクトをタップすると、画面がズームされることはありませんか?
そんな時はフォントサイズを16px以上にするとズームされるとこなく、入力することが出来ます。
執筆者:takehito
関連記事

[CSS]iPhoneのSafariで背景画像のposition: fixed;が効かない時の対処法
スマホ用のサイトを制作中にiPhoneのSafariで背景画像のposition: fixed;が効かなかったので、それの対処法の備忘録。 この「ああああああ」のボックスが上のメインビジュアルの上を移 …
幅いっぱいのスマホサイトのメニューで1pxのボーダーを追加する方法
基本的にスマホサイトを作る際はリキッドレイアウトにすることが多いと思う。 その際1つ1つの要素に対して%(パーセント)指定をするが、1pxのボーダーを要素の間にいれようと思うと、 これがなかなかうまく …

iPhone Safariのsubmitボタンのデザインを変更する方法
通常CSSでbackgroundやborder-radiusをかけることによってスタイルを定義することができますが、 iPhoneSafariの場合は最初にリセットする必要があります。 #hdSear …