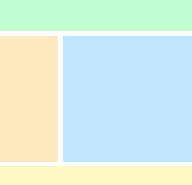
CSS レイアウト シンプル2カラム

HTML
<body>
<div id="wrap">
<div id="header">
<h1>niwadesign</h1>
</div>
<div id="contents" class="clearfix">
<div id="menu">
<ul>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
</ul>
</div>
<div id="main">
<h2>niwadesign</h2>
<p>内容が入ります。</p>
</div>
</div>
<div id="footer">
<address>copyright</address>
</div>
</div>
</body>
スタイルシート
body {
text-align: center;
}
#wrap {
width: 800px;
text-align: left;
margin: 0 auto;
}
#header {
background: #C0FFD2;
}
#contents {
margin: 0 0 10px 0;
}
#menu {
width: 200px;
float: left;
background: #FFE8C0;
margin: 0 10px 0 0;
}
#main {
width: 590px;
float: left;
background: #C0E5FF;
}
#footer {
text-align: center;
background: #FFF8C0;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
/* Hides from IE-mac \*/
* html .clearfix {
height: 1%;
}
.clearfix {
display: block;
}
/* End hide from IE-mac */