
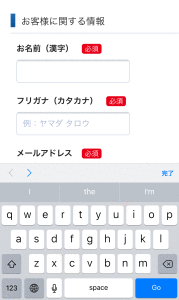
スマホ用のサイトを作っている時にフォームのテキストフィールドやセレクトをタップすると、画面がズームされることはありませんか?
そんな時はフォントサイズを16px以上にするとズームされるとこなく、入力することが出来ます。
ホームページ制作のネタ発信
投稿日:

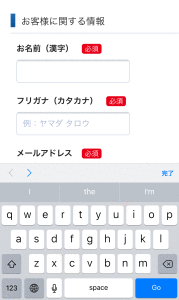
スマホ用のサイトを作っている時にフォームのテキストフィールドやセレクトをタップすると、画面がズームされることはありませんか?
そんな時はフォントサイズを16px以上にするとズームされるとこなく、入力することが出来ます。
執筆者:takehito
関連記事

最近あまりIE用のCSSハックを使うことが無くなったけど、どうしてもハックする必要がでてきたのでメモ。 @media all and (-ms-high-contrast:none){ .red { …

バンカーリング iPhone6 Plusをバンカーリングで上手に使う
読み込み中 デカすぎて現状後悔しかしていないiPhone6 Plusをバンカーリングでカバーできるかな!? Instagramで閲覧 iPhone6 Plusを購入して約1ヶ月。未だにiPhone5か …

[CSS]iPhoneのSafariで背景画像のposition: fixed;が効かない時の対処法
スマホ用のサイトを制作中にiPhoneのSafariで背景画像のposition: fixed;が効かなかったので、それの対処法の備忘録。 この「ああああああ」のボックスが上のメインビジュアルの上を移 …
幅いっぱいのスマホサイトのメニューで1pxのボーダーを追加する方法
基本的にスマホサイトを作る際はリキッドレイアウトにすることが多いと思う。 その際1つ1つの要素に対して%(パーセント)指定をするが、1pxのボーダーを要素の間にいれようと思うと、 これがなかなかうまく …