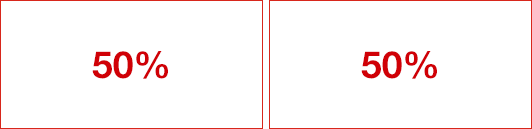
最近はスマホサイトの制作も増え、ボックスの幅をパーセント(%)指定することが増えてきました。
その際にボックスにボーダーを追加するとボーダー分幅が広くなりカラム落ちすることがあります。
そんな時は、ボーダーを付けたいボックスに対してbox-sizing: border-box;を指定すればOK!
ちなみにpaddingも外側ではなく内側でとってくれるので、便利
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}