「 小ネタ 」 一覧
-

-
最近はスマホサイトの制作も増え、ボックスの幅をパーセント(%)指定することが増えてきました。 その際にボックスにボーダーを追加するとボーダー分幅が広くなりカラム落ちすることがあります。 そんな時は、ボ …
-

-
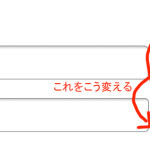
幅いっぱいのスマホサイトのメニューで1pxのボーダーを追加する方法
基本的にスマホサイトを作る際はリキッドレイアウトにすることが多いと思う。 その際1つ1つの要素に対して%(パーセント)指定をするが、1pxのボーダーを要素の間にいれようと思うと、 これがなかなかうまく …
-

-
iPhone Safariのsubmitボタンのデザインを変更する方法
通常CSSでbackgroundやborder-radiusをかけることによってスタイルを定義することができますが、 iPhoneSafariの場合は最初にリセットする必要があります。 #hdSear …
-

-
CSS javascriptを使わずmin-heightをIEで使えるようにするCSS
今はjavascriptでやるのが主流? とりあえず今回はCSSで対応しました。 div { min-height: 100px; height:auto !important; height: 10 …
-

-
CSSにて背景画像(画像置換)をしてリンクを付けている場合、Firefoxで閲覧するとはみ出てアウトラインが表示されてしまいます。 そこでこのアウトラインを表示させない方法のご紹介。 a { outl …
-

-
pdfやdocなどの決まった拡張子にCSSを使って自動でアイコンを表示させる方法がphpspot開発日誌に紹介されていました。 とっても便利なのでゼヒ使ってみましょう。 ※IE6では表示されないのでj …
-

-
CSS リストを使わなくても簡単にリスト風になるtext-indent
ちょっとした時などに、わざわざ新しくCSSを定義しなくてもリスト風のスタイルがtext-indentでできます。 サンプルはこちら