前回ブックマークレットを使ってのソースコードの確認方法を紹介しましたが、
今回はMacのSafariを使ってのソースコードの確認方法をご紹介します。
■iPhoneの設定
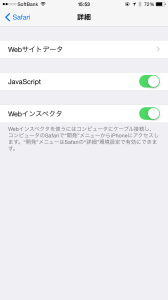
設定 > Safari > 詳細 > Webインスペクタをオンにします。
次にiPhoneをUSBケーブルでMacに接続します。
■MacのSafariの設定
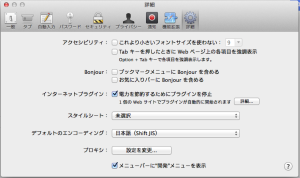
Safari > 環境設定 > メニューバーに”開発”メニューを表示にチェックをします。
次にiPhone側でSafariを立ち上げ、ソースを確認したいサイトを表示させます。
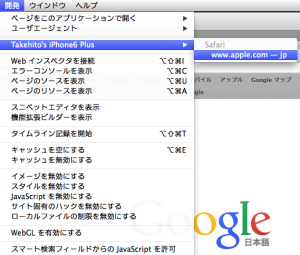
MacのSafariに戻って、開発 > iPhone名 > 表示されているURLをクリックします。
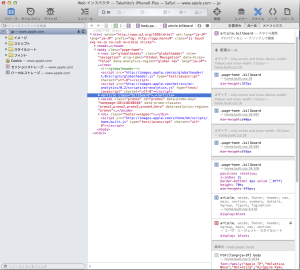
そうするとWebインスペクタが表示されソースコードを確認することができます。