「 css 」 一覧
-

-
iPhoneのフォームでフォーカスがズームされるのを防ぐ方法
スマホ用のサイトを作っている時にフォームのテキストフィールドやセレクトをタップすると、画面がズームされることはありませんか? そんな時はフォントサイズを16px以上にするとズームされるとこなく、入力す …
-

-
最近あまりIE用のCSSハックを使うことが無くなったけど、どうしてもハックする必要がでてきたのでメモ。 @media all and (-ms-high-contrast:none){ .red { …
-

-
幅いっぱいのスマホサイトのメニューで1pxのボーダーを追加する方法
基本的にスマホサイトを作る際はリキッドレイアウトにすることが多いと思う。 その際1つ1つの要素に対して%(パーセント)指定をするが、1pxのボーダーを要素の間にいれようと思うと、 これがなかなかうまく …
-

-
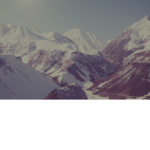
[CSS]iPhoneのSafariで背景画像のposition: fixed;が効かない時の対処法
スマホ用のサイトを制作中にiPhoneのSafariで背景画像のposition: fixed;が効かなかったので、それの対処法の備忘録。 この「ああああああ」のボックスが上のメインビジュアルの上を移 …
-

-
CSS javascriptを使わずmin-heightをIEで使えるようにするCSS
今はjavascriptでやるのが主流? とりあえず今回はCSSで対応しました。 div { min-height: 100px; height:auto !important; height: 10 …
-

-
CSSにて背景画像(画像置換)をしてリンクを付けている場合、Firefoxで閲覧するとはみ出てアウトラインが表示されてしまいます。 そこでこのアウトラインを表示させない方法のご紹介。 a { outl …
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その6
シンプル見出しシリーズ第6弾。今回もボーダーを使ってのデザインです。 サンプルはこちら
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その5
シンプル見出しシリーズ第5弾。今回もボーダーを使ってのデザインです。 サンプルはこちら
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その4
今回はhタグとstrongタグを使った併せ技! サンプルはこちら
-

-
CSS 背景画像を使った見出し(タイトル)Mozilla Japan風
背景画像を使った見出し(タイトル)です。左上にグラデーションのかかった画像を配置することによって、万が一タイトルが2行のなってしまっても見た目の違和感をなくすことができます。 サンプルはこちら
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その3
シンプル見出しシリーズ第3弾。今回もボーダーを使ってのデザインです。よく見かけるあれです。 サンプルはこちら
-

-
pdfやdocなどの決まった拡張子にCSSを使って自動でアイコンを表示させる方法がphpspot開発日誌に紹介されていました。 とっても便利なのでゼヒ使ってみましょう。 ※IE6では表示されないのでj …
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その2
シンプル見出しシリーズ第2弾。 今回もボーダーを使ってのデザインです。それなりに利用頻度は高いかも!? サンプルはこちら