
今はjavascriptでやるのが主流?
とりあえず今回はCSSで対応しました。
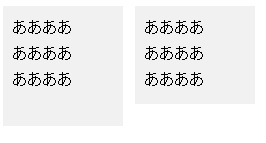
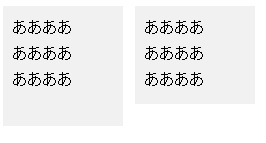
div {
min-height: 100px;
height:auto !important;
height: 100px;
}
ホームページ制作のネタ発信
投稿日:2008/4/16 水曜日 更新日:

今はjavascriptでやるのが主流?
とりあえず今回はCSSで対応しました。
div {
min-height: 100px;
height:auto !important;
height: 100px;
}
執筆者:takehito
関連記事

最近はスマホサイトの制作も増え、ボックスの幅をパーセント(%)指定することが増えてきました。 その際にボックスにボーダーを追加するとボーダー分幅が広くなりカラム落ちすることがあります。 そんな時は、ボ …

CSSにて背景画像(画像置換)をしてリンクを付けている場合、Firefoxで閲覧するとはみ出てアウトラインが表示されてしまいます。 そこでこのアウトラインを表示させない方法のご紹介。 a { outl …

iPhone Safariのsubmitボタンのデザインを変更する方法
通常CSSでbackgroundやborder-radiusをかけることによってスタイルを定義することができますが、 iPhoneSafariの場合は最初にリセットする必要があります。 #hdSear …