-

-
CSS シンプルなボーダーを使った見出し(タイトル) その5
シンプル見出しシリーズ第5弾。今回もボーダーを使ってのデザインです。 サンプルはこちら
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その4
今回はhタグとstrongタグを使った併せ技! サンプルはこちら
-

-
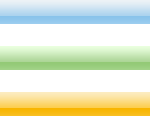
CSS 背景画像を使った見出し(タイトル)Mozilla Japan風
背景画像を使った見出し(タイトル)です。左上にグラデーションのかかった画像を配置することによって、万が一タイトルが2行のなってしまっても見た目の違和感をなくすことができます。 サンプルはこちら
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その3
シンプル見出しシリーズ第3弾。今回もボーダーを使ってのデザインです。よく見かけるあれです。 サンプルはこちら
-

-
pdfやdocなどの決まった拡張子にCSSを使って自動でアイコンを表示させる方法がphpspot開発日誌に紹介されていました。 とっても便利なのでゼヒ使ってみましょう。 ※IE6では表示されないのでj …
-

-
CSS シンプルなボーダーを使った見出し(タイトル) その2
シンプル見出しシリーズ第2弾。 今回もボーダーを使ってのデザインです。それなりに利用頻度は高いかも!? サンプルはこちら
-

-
CSS リストを使わなくても簡単にリスト風になるtext-indent
ちょっとした時などに、わざわざ新しくCSSを定義しなくてもリスト風のスタイルがtext-indentでできます。 サンプルはこちら
-

-
2007/07/12 -グローバルメニュー
今回はヘッダーなどに利用するグローバルメニューのご紹介です。 画像は一切使わず、CSSのみで実現してみました。 サンプルはこちら